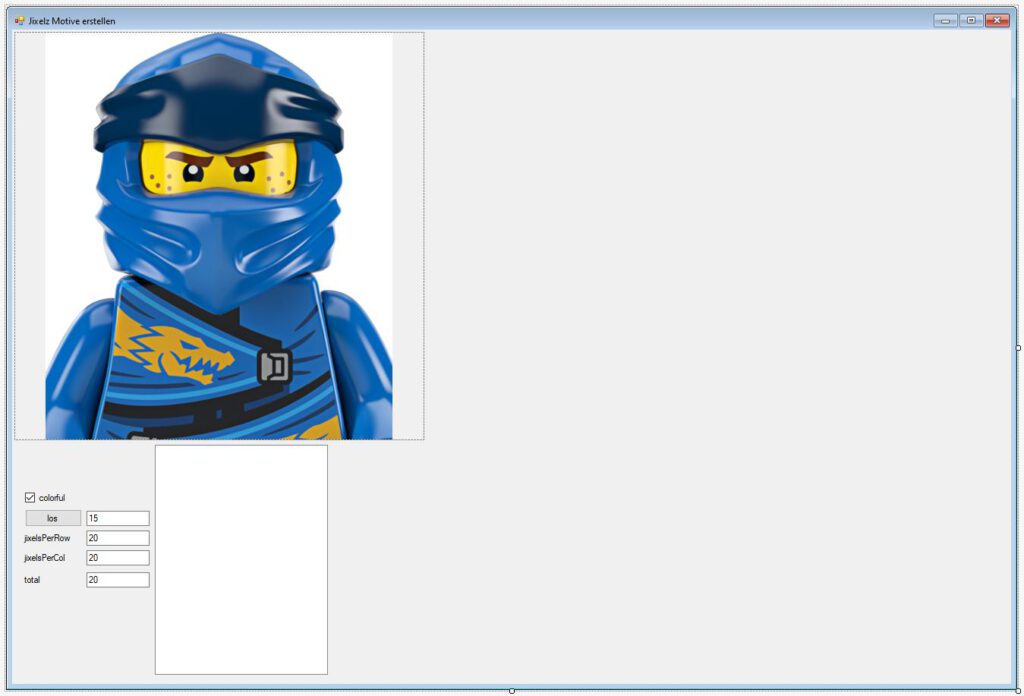
Für derartige Bastelprogramme griff ich wie gewohnt zum Visual Studio von Microsoft und streamte dort meinen Code in C# in die Tastatur. Zuerst wurden jedoch alle Steuerelemente per Drag&Drop platziert. Dabei handelte es sich um Textfelder für die Eingabe der gewünschten Puzzle-Größe, um ein Listensteuerelement zur Ausgabe der benötigten Farben mit entsprechender Numerierung und Anzahl und um einen Button, der die ganze Berechnung in Gang setzte. Für das Laden und Darstellen des Motivs und des erzeugten Bauplans wurden Image-Steuerelemente verwendet.

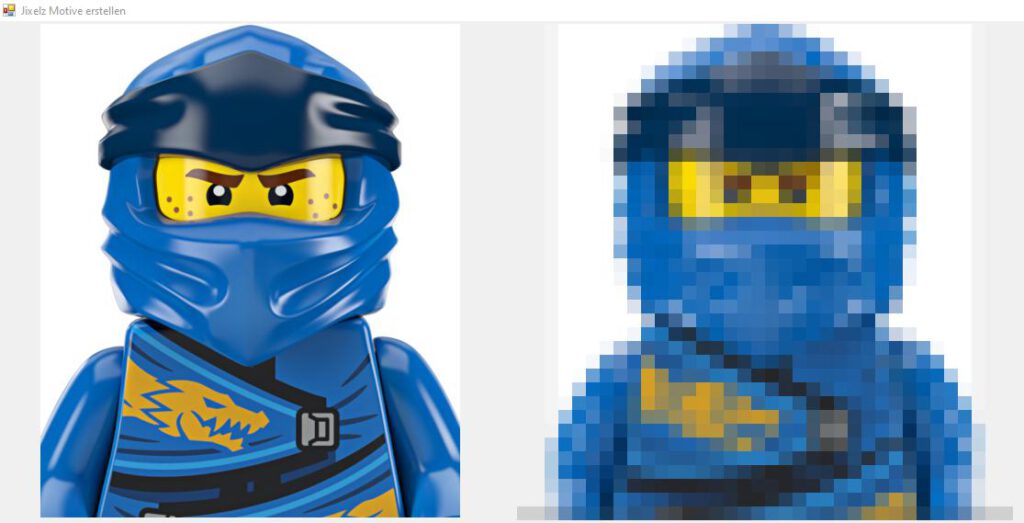
Als nächstes musste dem Ganzen ein wenig Leben eingehaucht werden. Hierzu musste ich mir erstmal klarmachen, wie ich überhaupt aus einem geladenen Bild eine Bauanleitung generieren konnte, mit der sich auch tatsächlich ein nettes Puzzle erstellen ließe.
Im ersten Schritt wurde das gesamte Bild von links oben nach rechts unten gerastert. Je nachdem, wieviele Puzzle-Teile das Bild in Höhe und Breite darstellen sollten, entsprach nun ein bestimmte Menge an Pixels einem Stein, der an dieser Stelle platziert werden sollte. Um die Frage zu beantworten durch welche Farbe denn nun diese einzelnen Pixel repräsentiert werden sollen, wurden alle Pixel eines Steinchens in ihren Rot-, Grün und Blauanteilen zusammen addiert und deren Summe durch die Menge dieser Pixel geteilt. Somit ergab sich der RGB-Farbwert einer „durchschnittlichen“ Farbe, durch die dieser Pixelhaufen durch ein Puzzleteil dargestellt werden konnte.

Doch wo kamen jetzt eigentlich die vorhandenen Farben her?

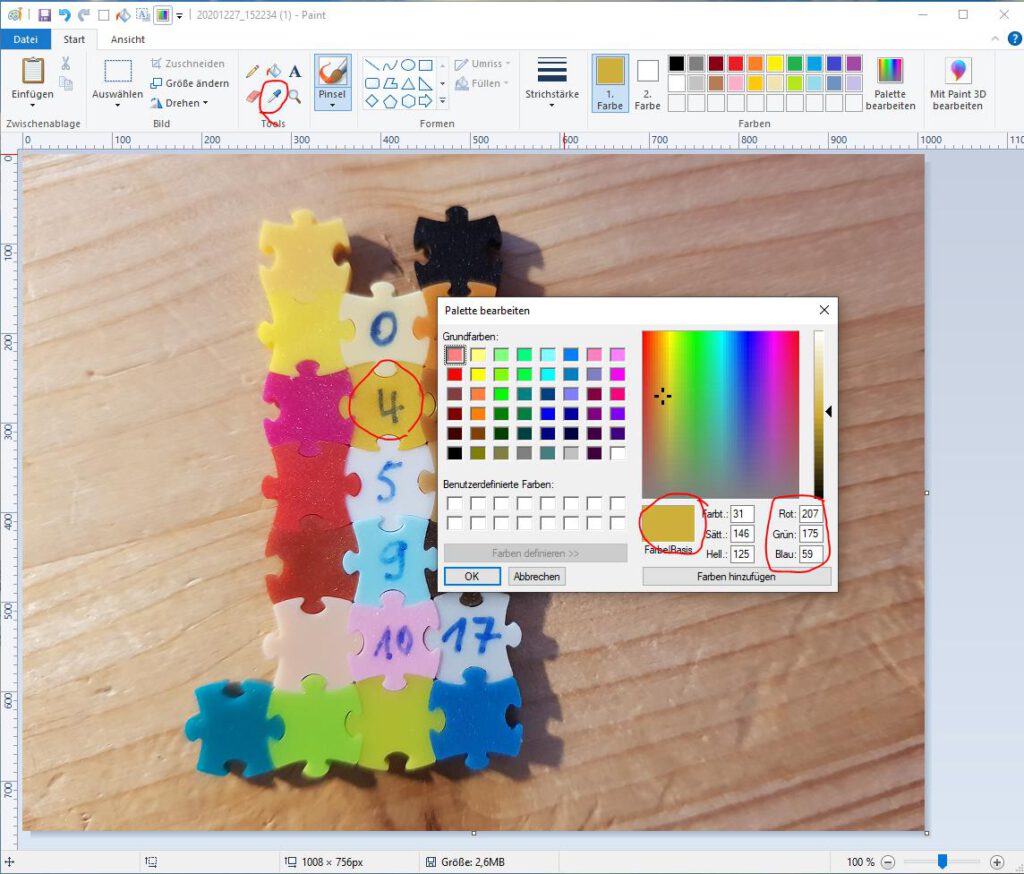
Um dem Programm eine Übersicht der zur Verfügung stehenden Farben zu ermöglichen, wurden alle auf dem Tisch liegenden Kisten von Bibi&Tina und Co durchwühlt, sortiert und von jeder Farbe jeweils ein Steinchen entnommen. Aus all diesen Teilen habe ich dann eine Art Farbpalette zusammengebaut, bei der ich jedes Stück mit einer Nummer versehen konnte. Diese Nummer sollte dann auch im Programm immer wieder für die entsprechende Farbe stehen. Damit die Software nun auch jeder Nummer eine Farbe mit ihrem Rot-, Grün und Bauanteil zuordnen konnte, wurde die gesamte Palette fotografiert. Jetzt musste das Bild nur noch im allseits beliebten Paint geöffnet werden, um mit der Color Picker -Funktion an die Farbanteile jeder einzelnen Farbe zu gelangen. Diese konnten dann im Programm abgelegt und mit den darauf geschriebenen Nummern verknüpft werden.